
2025年の年間でアクセス数・ダウンロード数が多かった人気のAI画像素材をまとめ...
.png?w=1200,h=auto)
こんにちは、ぱくたそで技術的な担当しているYuuです。 最初の記事なので、何を書こうか迷いましたが、「何を当たり前なことを言ってるんだ」というタイトルにしてみました。
ブログ作るときは、投稿画面で使うタグに対してCSSを設定する必要があるんですけど、意外に数が多いので忘れやすいんですよね。 ということで、折角ぱくたそブログ作ったのでまとめておきます。ちなみに、ぱくたそはMovable Typeなのでそれ仕様です。
通常ブログを書く際は、「見出し」「強調」「右寄せ・左寄せ」「引用」などいくつかタグを使う機会があります。 一般的なCMSを利用して、かつオリジナルテンプレートの場合は、上記タグに対してCSSを適用する必要があります。
ブログ書いてる時に、マークアップしてclass名つけるのは面倒ですよね。 複数人の場合は、class名を皆に覚えてもらうという手間も。
「どうしてもオリジナルCSSを適用したいんだ!」という場合は、WordPressであれば「AddQuickTag」、Movable Typeであれば定型文という機能があるのでこちらを利用すると幸せになれそう。
当たり前のことなのですが、h2などに直接スタイルを当てる場合、サイドバーなどでもh2を使っていたらそっちにもスタイルが反映されてしまいます。ですので、divで予め囲んでおこうというお話。
<div class="entry-body">
<mt:EntryBody>
</div>
.entry-body h2{
font-size:120%;
}
divで囲まれたエリアに使うタグのスタイルを当てていけばOKです。
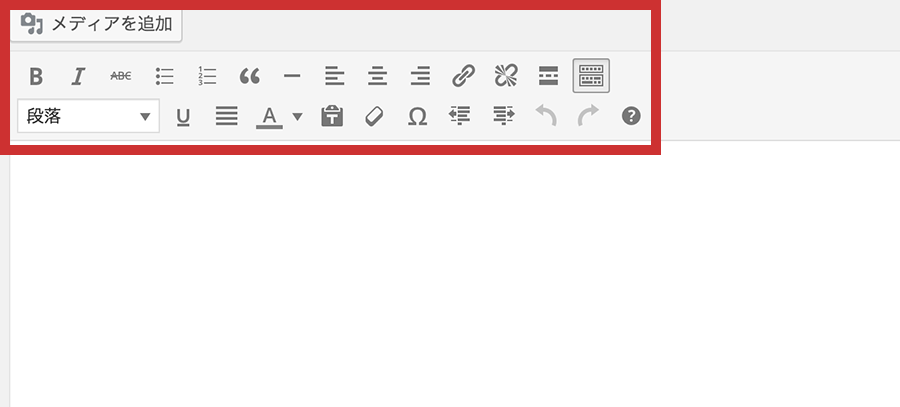
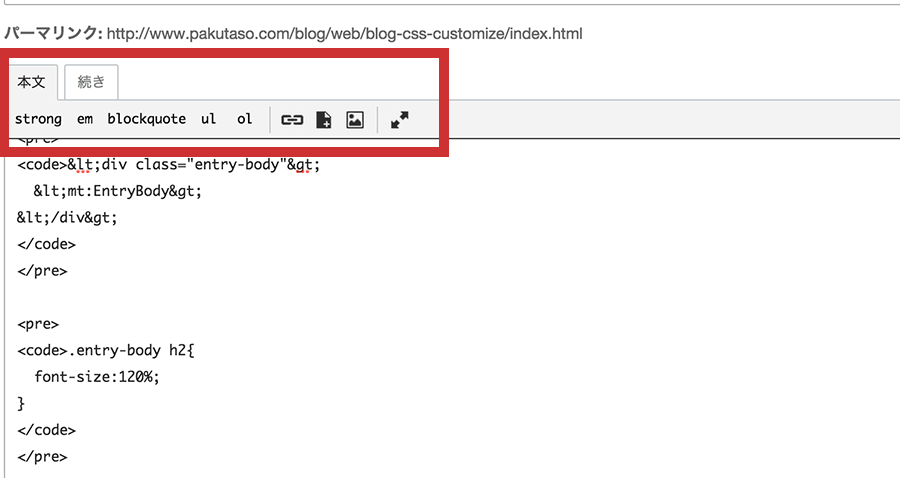
WordPressやMovable Typeの場合、投稿画面に既にタグ挿入ボタンが用意されています。 ボタンがあるってことは「使える」ということなので、最低限ここのスタイルは用意してあげます。
WordPress

MovableType

タグ挿入時にclassを自動挿入する場合もあるので、そういう場合はCMS共通のCSSを入れておいて上げる必要があります。 WordPressであれば、「/wp-content/themes/twentyfourteen/」などデフォルトテーマのstyle.css内に記述してあるのでこちらを利用します。(該当部分のみ一部引用)
/* Alignment */
.alignleft {
float: left;
}
.alignright {
float: right;
}
.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
※ Movable Typeは、画像挿入で右寄せなどするとStyle属性が強制挿入されるという罠があるので注意。
class="mt-image-right" style="float: right; margin: 0 0 20px 20px;"
ライターさん向け的なアレ。
主にh2、h3を利用します。
大きさとしては、段落に適用した文字サイズよりもはっきりとわかりやすい大きさにしています。 特にh2はよく使いそうなので、borderなどで区切りをつけてあります。ある程度長い文章でも読みやすくなるかと。 小見出しに使われるh3もスタイルを当てておき、h4〜h6は強調程度に抑えておくくらいが無難かな。
文字サイズ、行間、文字間も微調整済み。
.entry-body h2{
font-size: XXX;
letter-spacing: XXX;
line-height: XXX;
}
ul,olに対してスタイルを適用しています。
.entry-body ul,
.entry-body ol{}
.entry-body ul li{}
.entry-body ol li{}
.entry-body ul li ul{}
.entry-body ol li ol{}
blockquoteタグにスタイル適用しています。
.entry-body blockquote{}
.entry-body site{}
.entry-body q{}
strong、em、mark、smallにも設定済み。
.entry-body strong{}
.entry-body em{}
.entry-body mark{}
.entry-body small{}
WordPressだとプラグインがあるので、入れるだけでOKってパターンもありますが、Movable Typeはどうしようかなってところで、普通にJSを入れました。
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/8.6/styles/default.min.css">
CSSのデザインはgithubのリポジトリにいくつかあるので好きなのを読み込むのがいいかと。 僕は「monokai sublime」が好きだったので下記のように読み込みました。
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/8.6/styles/monokai_sublime.min.css">
※末尾はmin.cssをつける。
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/8.6/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
codeの中に書けば反映されます。ただし、タグはエンコード記述する必要があるので、「<code>」と書かなければいけない・・・。 変換については、「ブログにソースコードを書く時に使う、Chrome用エスケープツールを(結構前に)作りました」の記事にて拡張機能があったので、こちらを利用しています。
<pre>
<code>
// ここに記述
</code>
</pre>
他Movable Typeの投稿画面をカスタマイズするのであれば下記エントリーが参考になります。 http://www.movabletype.jp/beta/52/NewRichEditor.html
というわけでデザイン要素は抜きにして、説明書っぽい感じで終わります。 おそらく書いていくうちにもっと必要なのが出てくると思うのでその辺は追々。
久しぶりにMT関連の記事書いた気がする。